Hexo使用记录
遇到的一些奇怪问题和修改主题页面的经验✂️
奇怪问题
插入图片坑
在最开始写博客的时候,千挑万选找了张美图准备当封面,复制文件地址插入。hexo g hexo s本地预览一切正常,hexo d一条龙推上去发现图片被和谐掉了(不是)

前去万能的互联网寻找了一下答案,有的说写文章的时候要建一个同名文件夹放图片,有的说要安装插件。
我当然是选择建文件夹这个更简单的操作。
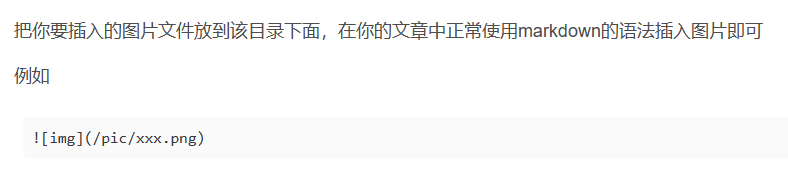
在配置文件_config.yml里找到post_asset_folder,把false改为true,再次hexo new就建好.md文件和文件夹了。经过本人一顿Ctrl+C和Ctrl+V的操作把原文件和图片移到新的文件,充满信心地再次hexo g hexo d
还是不显示图片
好的😢一定是图片它真的违禁了
当我再次在互联网搜索时,我发现了一个华点

这个markdown语法里的图片插入是/,但是我复制的图片路径用的是\!
我尝试着修改之后再次hexo d

就这么成功了🤨
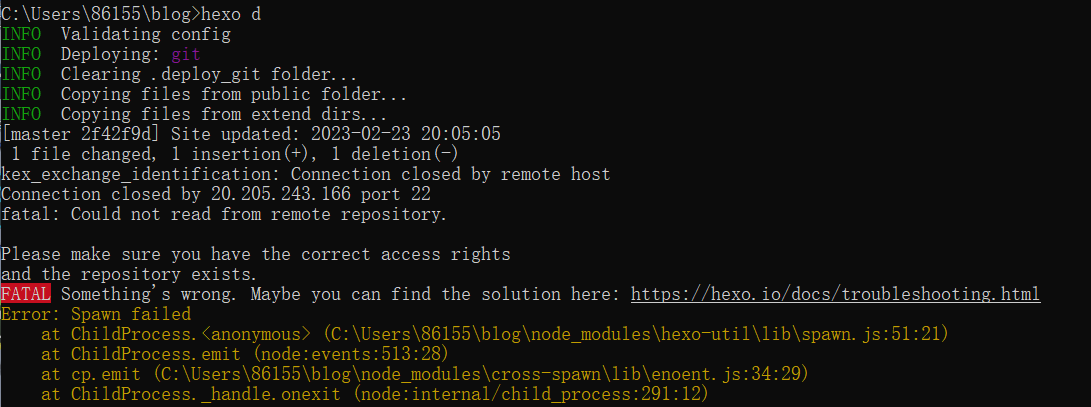
Spawn failed坑
美滋滋发了一篇笔记上来,发现格式有bug,抓紧时间修改。修改之后再次丝滑一条龙上传······
没丝滑成功

报错喽🥳我面容平和根本就没有在生气
翻译了一下是“请确保您有正确的访问权限”,不会搞。把目光投向万能的互联网,网上说是连接的问题。
看到一条说因为git 进行push或者hexo d的时候改变了一些.deploy_git文件下的内容,只需要重新down一下就行。
于是删除.deploy_git文件夹,再次hexo c hexo g hexo d。出现了一个新的.deploy_git文件!
依旧报错🥀
又继续冲浪找解决方案,又看到一条说要在_config.yml文件里把repo地址改成git地址。我早就改过了但是我发现这个人的deploy条目比我多一个branch。
秉承着不错过任何一个细节的态度我在自己的文件里也加上了这条并认真填入master。

保存,hexo d,加载成功???
事情怎会如此简单,我解决完问题才想起要记录一下踩坑新鲜事,于是乎再次hexo d想看看效果。
又报错了😮我才十八眼神还挺好使的难道刚才是眼花了吗?
换了个搜索引擎继续搜,看到一个csdn上的讨论,都让修改repo地址。我不信邪继续往下拉,看到一条标签

我脑海中的小灯泡突然就亮了,我回到浏览器看自己的博客,格式已经修改过来了,也就是说那次眼花是真的推上去了。
Github你不要太荒谬😅
修改主题配置
页脚版权声明
原本的主题页脚,姐不喜欢,这个爱心太不符合姐Bking的人设了。

我想要有个人版权声明的页脚,经过学习掌握版权声明格式后我开始准备大改特改。
凭借我只有一点知识的脑壳告诉我这种页面要用HTML来写。奈何肚子里墨水太少,只有图纸没有工具没法盖房子(就是不会写代码)
算了,还是求助一下万能互联网吧
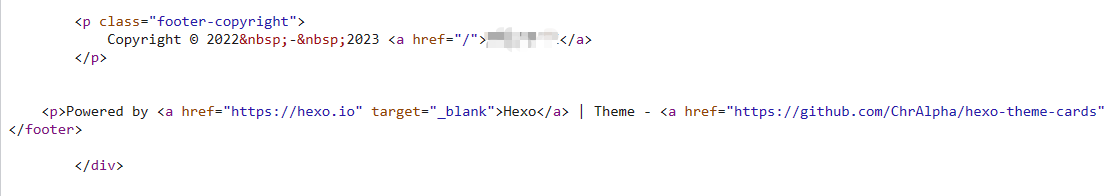
搜到的全是怎么给页脚添加运行时间🥲就是没人教你怎么写版权声明。换个思路,我去抓了一个别人网页的包直接偷现成的。

代码get!
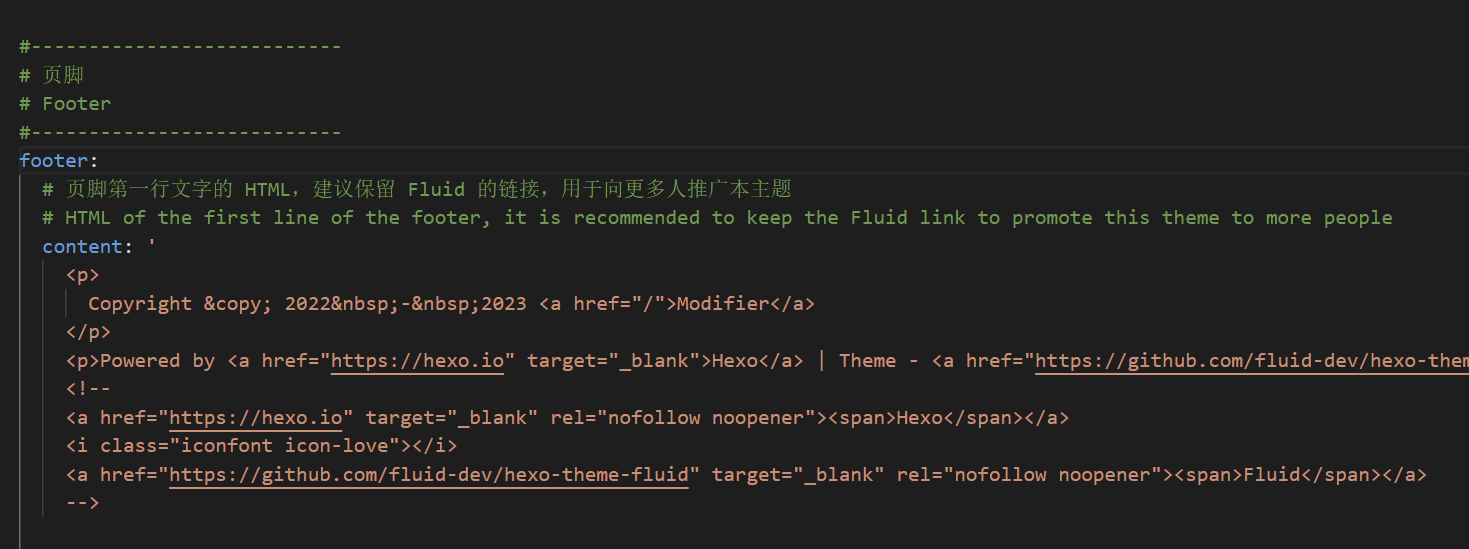
经过我一番努力,在主题的.yml文件里找到了footer部分,非常感谢主题作者的注释写得那么详细,很轻松就找到了HTML代码区。把原来的注释掉,再加上自己copy来的代码。

一条龙以后美美得到自己喜欢的页脚🤪