一起来搭博客
利用hexo+GitHub搭建一个属于自己的博客
又名:我怎么什么都不会之踩坑记录🥀
建议在powershell执行命令,cmd有些步骤会提示权限不够
”踩坑“部分都是遇到的问题和吐槽的碎碎念,如果在过程中没有遇到问题就不用看🥰
git下载
这里暂时先默认有git,因为当时搭博客的之前就有用到git了。
等我有空补上😇
node.js下的Hexo安装和换源
node.js安装
首先需要给电脑安装一个node.js
我当时还没有记笔记的习惯所以node下载和配置这里没有笔记
可以看看菜鸟教程讲的很详细了
Node.js 安装配置 | 菜鸟教程 (runoob.com)
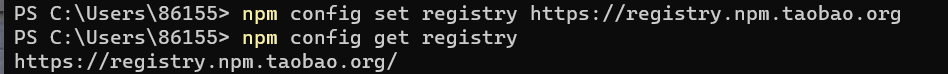
换源
给node.js换一个淘宝镜像,不然接下来下载hexo会timeout。
直接打开power shell输入以下命令:
1 | |
时间会比较长可以下楼跑个两公里
Hexo安装
powershell输入
1 | |
换源以后下载速度贼快
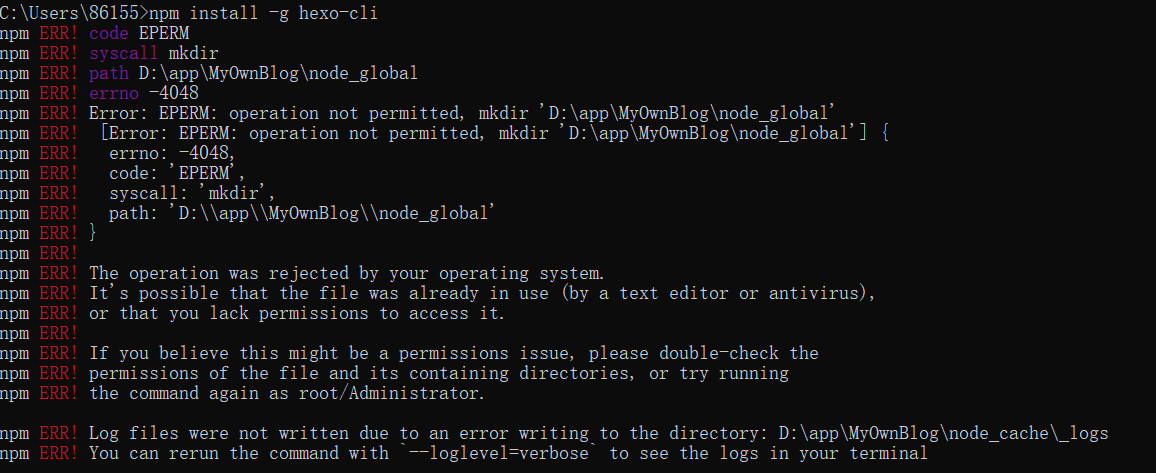
踩坑
(接下来是不重要的碎碎念可以直接跳过看下一趴)
最开始看的教程说要修改环境变量,修改了大半天。执行npm install的时候一直报错,一气之下把node所有文件都删了,重新下载。
(别学我,遇到报错要找问题原因而不是逃避)
大半夜下载不动寻求卷师傅帮忙,卷发现我的代理地址没更新,狠狠拖后腿。🥲
重新下载之后保持自动配置的环境变量不变,在命令行里直接npm install发现还是报以前一样的错。

复制百度发现是权限不够,要用管理员方式执行命令。
所以我白删了呗!!
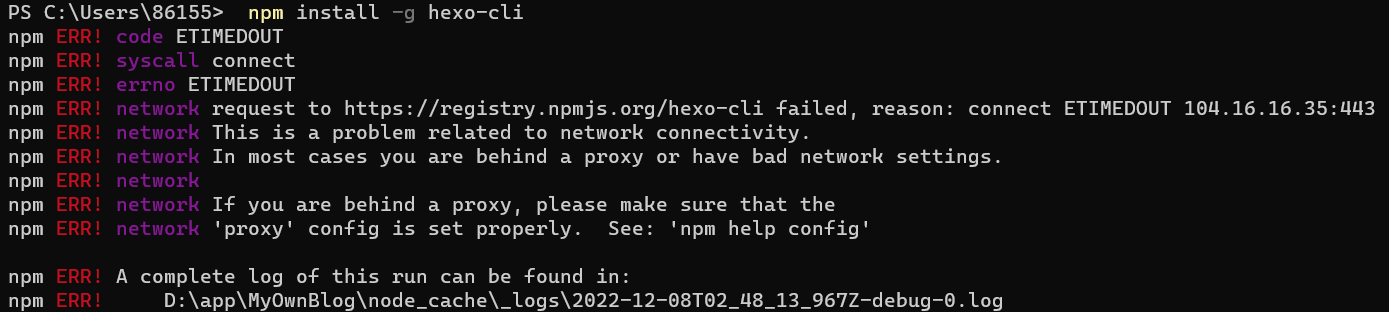
win+R打开管理员方式终端,再次输入显示timeout。

又百度发现需要换源。
直接从网上找了个现成的淘宝源,换好以后再install五秒成功。

Hexo的网页配置
下载后输入
1 | |
这个命令就是在powershell当前的根目录下新建一个名为blog的文件夹,用于后续配置文件的存放。
[blog]好像可以填别的文件名,但我没试过所以不建议。

建好文件夹之后初始化配置
1 | |
这个命令结束以后就可以看到blog文件夹里有很多文件喽,类似于下图这样。
图片里有些文件你没有也没关系,因为这是我建成博客又下载了很多东西之后补截的图。😳

两条命令生成网页
1 | |
当然喽hexo善解人意地支持简写,可以直接输入 hexo g和hexo s
用浏览器预览网址http://localhost:4000
因为我们还没配置GitHub所以这个时候就是Hexo最基础的丑陋页面。
踩坑
cmd里输入hexo命令后又报错
说hexo不是可以执行的命令,百度后发现是环境变量的问题,该死的环境变量
发现hexo-cli的bin目录下没有.cmd的文件,但是前一个目录里有,就直接复制过来,又把bin添加到了环境变量里,再hexo init
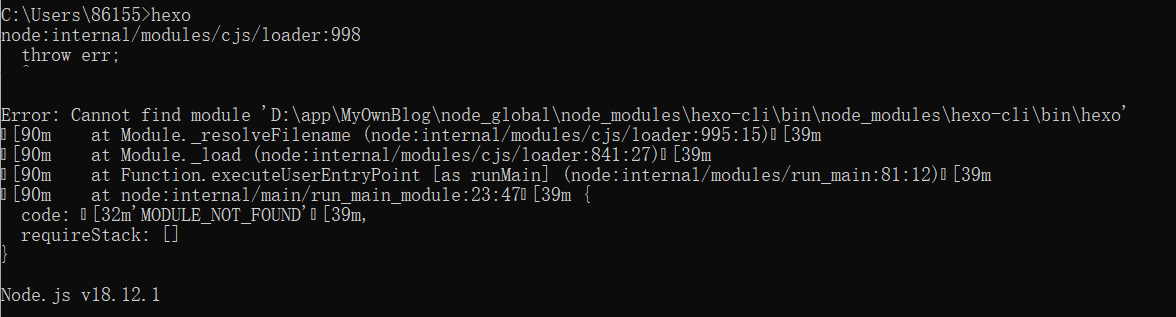
运行成功但报错,想死

据说是因为目录下没有这个文件夹,为什么应该有hexo的文件夹啊
换个思路,用管理员模式重新下载hexo(我就个遇到困难卸载删除的菜鸡😶🌫️
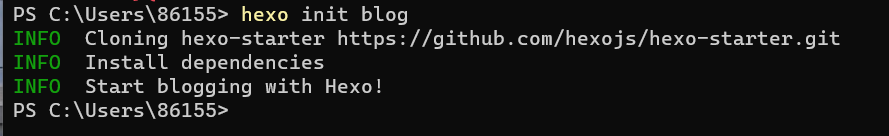
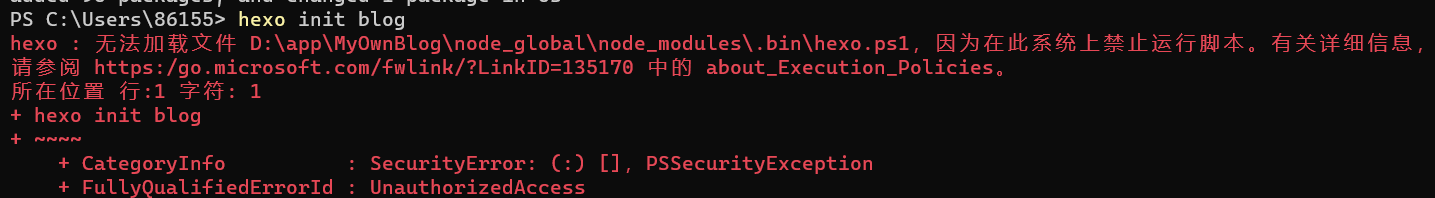
下载后运行hexo init blog

又一次向万能的互联网求助,修改了一下power shell的权限,再运行

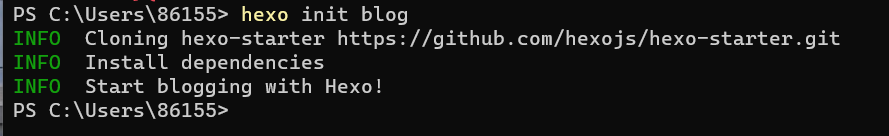
成功(??)
管理员模式yyds
GitHub配置网页
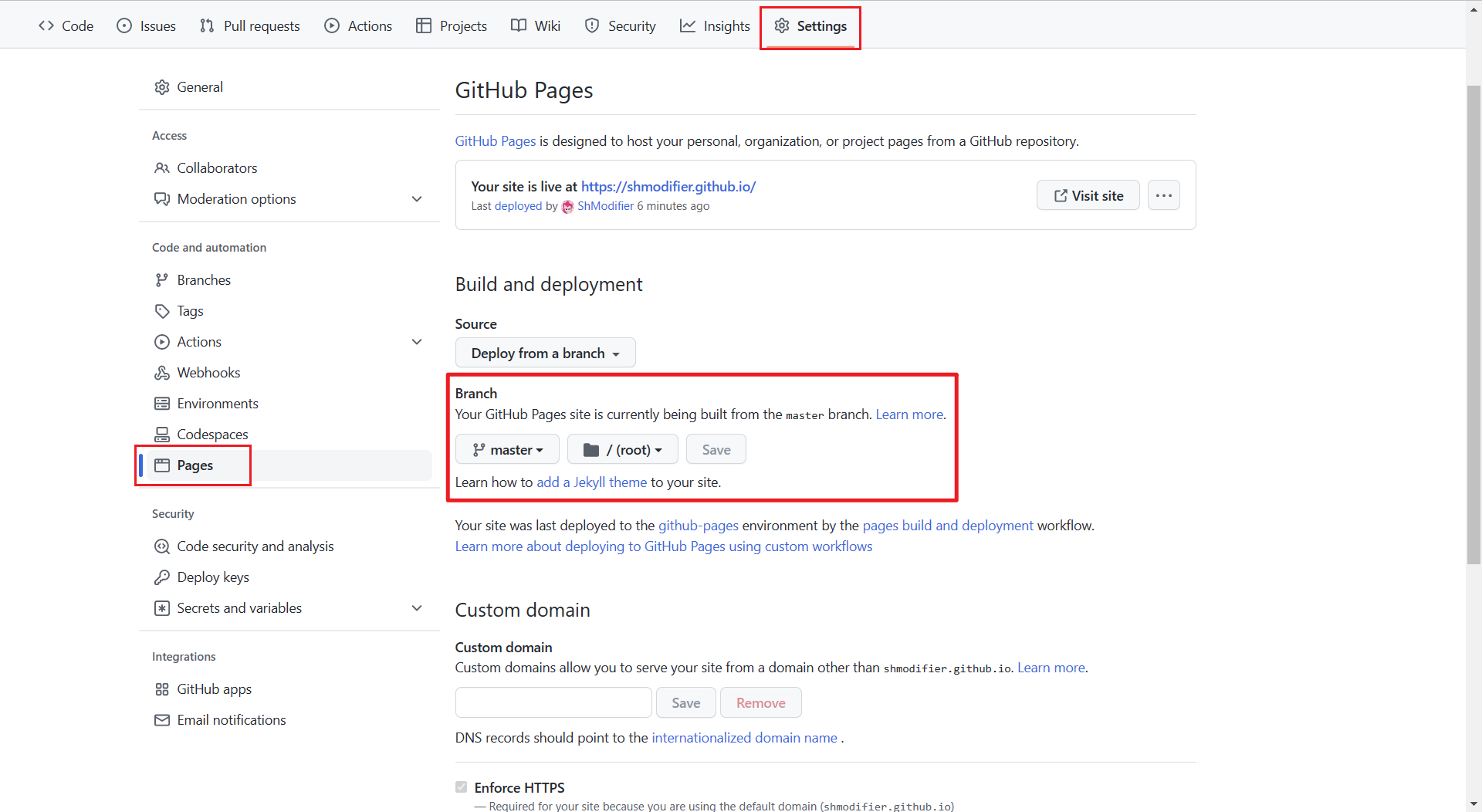
在GitHub里建一个用户名.github.io的仓库,建好以后点击page把这个库变成一个网页。
我们在命令行输入hexo d 时默认上传master分支,但是在GitHub页面默认main分支,需要改成master。没有下拉选项,要手动输入

但是这个时候先别hexo d,会报错,因为还没连接GitHub和hexo。
这时候你在浏览器搜索https://用户名.github.io,出现仓库的自述文件就是成功啦。
SSH连接GitHub
也是默认大家有这玩意的哈
在git里面输入
1 | |
按回车之后会提示输入内容,可以全部按回车,表示使用默认的~/.ssh文件目录存放密钥,以及不设置密钥的密码。
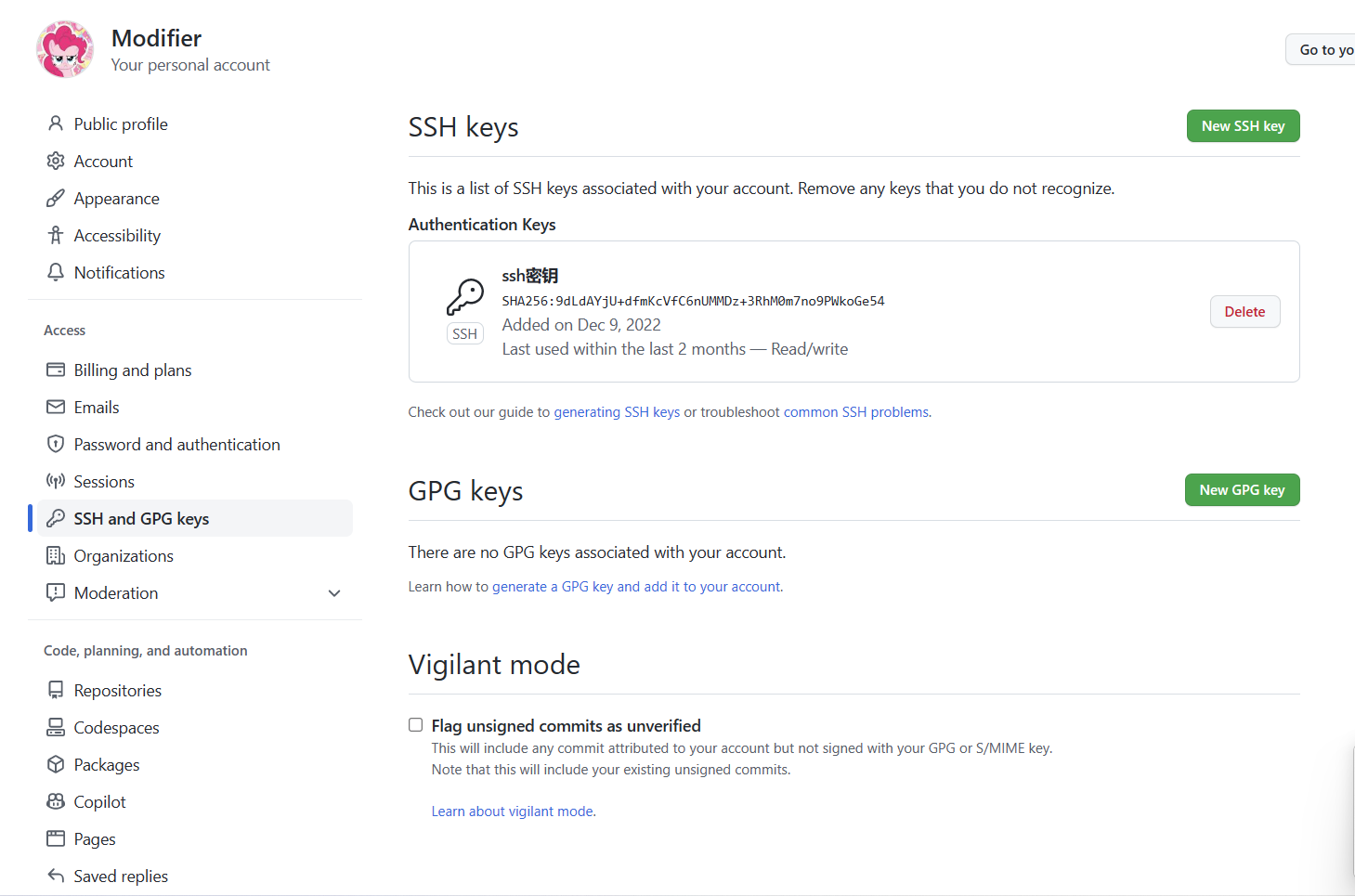
在文件夹里找到.ssh文件,找到里面的密钥复制到GitHub。在个人设置页面的SSH and GPG keys 添加

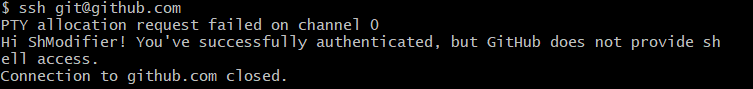
再打开git输入连接命令

Hexo内部操作
写作
在blog文件夹里操作
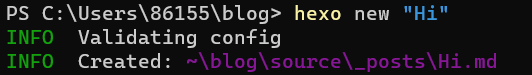
创建新文章
1 | |

还会贴心的告诉你建在哪里了
它真的,我哭死
之后就可以在这个文件夹里看到以“文章标题”命名的md文件,在里面修改之后再运行hexo g和hexo s就能在预览网页看到刚发的文档啦。
这一趴无脑跟教程走没踩雷,我又活了🥳
配置环节
配置文件[-config.yml]
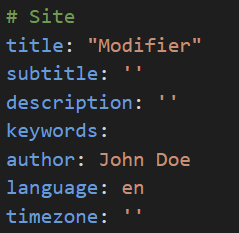
title修改网页导航栏标签

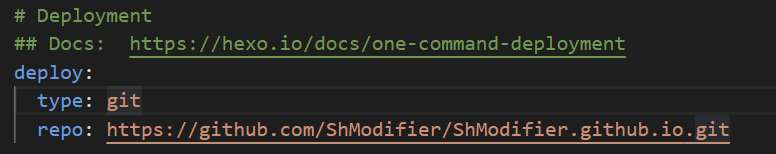
让网页和GitHub联姻

theme改主题,直接复制主题名字就好
踩坑
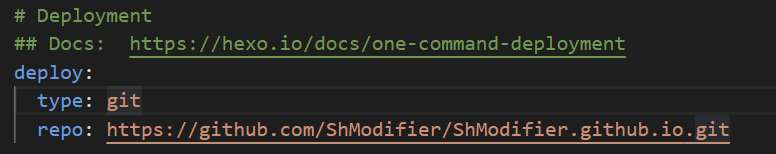
hexo d把写作部署到GitHub上,又报错啦哈哈哈

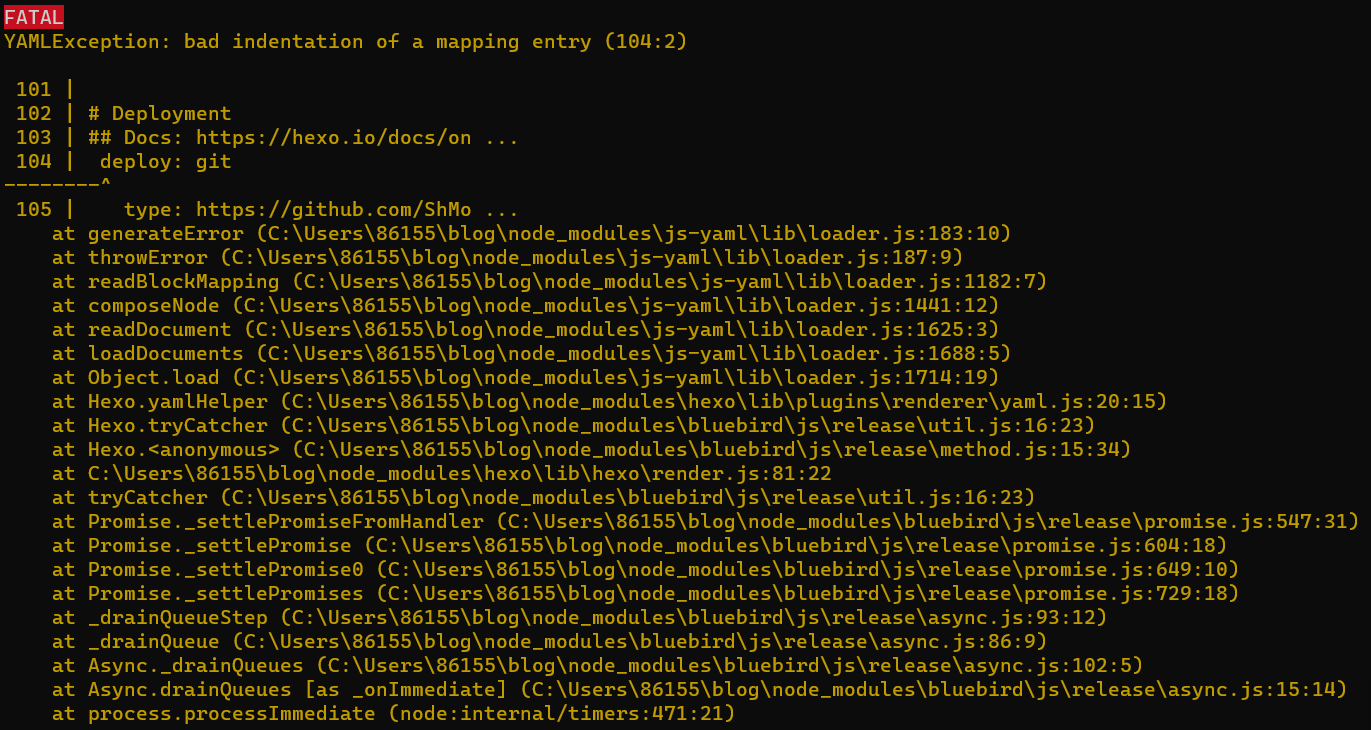
万能的互联网说这个叫映射条目缩进错误,改了好几遍缩进都不对
还碰到了一个错误
(101.1)错误的意思是第101行与前文重复,把这一行注释掉就行
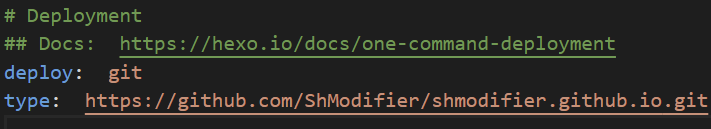
最后改成这样运行成功

但是查看https://ShModifier.github.io还是不成功
后来发现我这聪明的小脑瓜把信息放错了位置🍃

改成这样就好啦
把搭博客的笔记发上来,给大家看看笑话☃️